最近在工作上遇到的問題,才發現div在float的時候,每個div的高度不一樣,是很難處理的
想說經常看到一些看起來很潮的網站,都很常用的樣子,還以為沒有很難
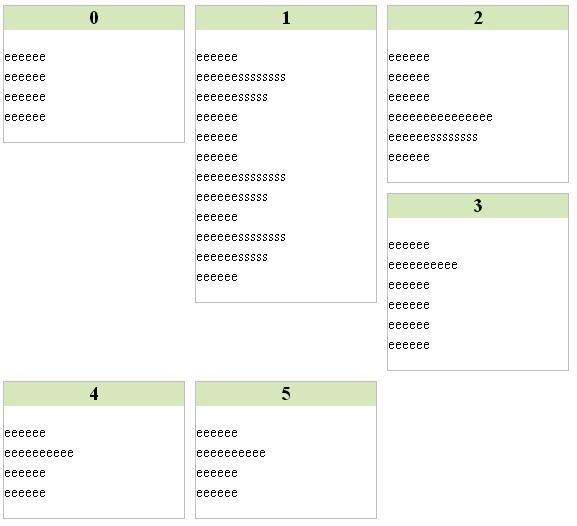
以下是預設的情況,在沒有任何特殊設定css的時候

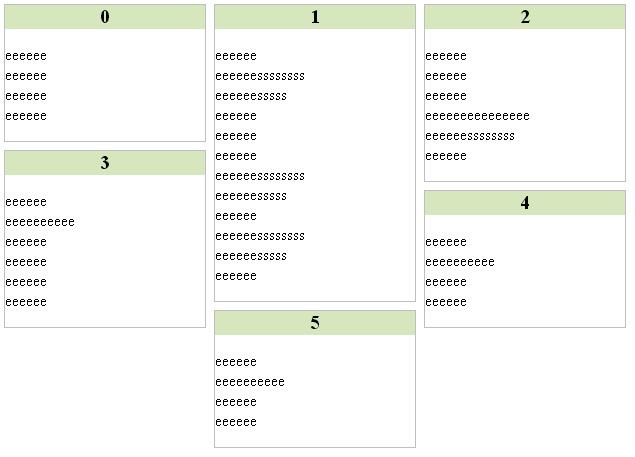
然後我們希望能把它變成這樣

上網查了很多方法,最後決定用比較原始的做法,因為公司還在用IE6,所以能簡單原始一點的最好
做法就是先做一個大的container,然後設置css屬性position: relative;
[code lang=”css”]
.container{
width:600px;
position: relative;
}
[/code]
裡面的所有項目都設置css屬性position: absolute;,就是能完全相對於container,這時候如果沒有設置top和left,所有項目就會疊在同一個地方,之後我們再用jquery去算
[code lang=”css”]
.card{
position: absolute;
border:1px solid #bcbcbc;
/*margin:5px;
width:30%;
float:left;*/
}
[/code]
這裡是計算位置的js程式碼,有用到jquery,config_row是設定要切成幾行,gutter是設定間距
[code lang=”javascript”]
var config_row = 3;
var gutter = 10;
$(document).ready(function() {
var persent_width = 100 / config_row;
$(".card").css("width",persent_width+"%");
var is_first_row = true;
//記錄每一列的高度
var col_height = [];
//記錄每一列的index數,在下次放置的時候,才能參考同列的index元素,才能取得他的高度
var pos_index = [];
var top=0,left=0;
var min_pos = 0;
var relate_index = 0;
var relate_height = 0;
var card_width_px = $(".card").width();
$(".card").each(function(i){
if(!is_first_row){
min_pos = indexOfMin(col_height);
if(min_pos===0)left = 0;
else{
left = ( min_pos * card_width_px ) + (min_pos * gutter);
}
relate_index = pos_index[min_pos];
relate_height = $(".card").eq(relate_index).height();
var p = $(".card").eq(relate_index).position();
top = p.top + relate_height + gutter;
}else{
min_pos = i%config_row;
if( min_pos == (config_row-1) )is_first_row = false;
}
$(this).css("top",top);
$(this).css("left",left);
$(this).find(".head").text(i);
left += $(this).width() + gutter;
var this_height = top + $(this).height();
col_height[min_pos] = this_height;
pos_index[min_pos] = $(this).index();
})
});
function indexOfMin(arr) {
if (arr.length === 0) {
return -1;
}
var min = arr[0];
var minIndex = 0;
for (var i = 0; i < arr.length; i++) {
if (arr[i] < min) {
minIndex = i;
min = arr[i];
}
}
return minIndex;
}
[/code]
最後如果要完整的html + js + css檔案可到這下載→testcard.html