在Nuxt用Google Analytics大概有幾種方法,官方文件推薦自己寫一個plugins,也可以用vue-analytics,之後也是在寫一個plugins引入,也可以用模組的方式載入,看起來會比較像是Nuxt本身的東西,Github連結,我是選擇這種做法的
安裝方法如一般使用npm
npm install @nuxtjs/google-analytics
然後在nuxt.config.js新增以下設定,就能完成基本的使用了
{
modules: [
// Simple usage
['@nuxtjs/google-analytics', {
id: 'UA-12301-2'
}]
]
}
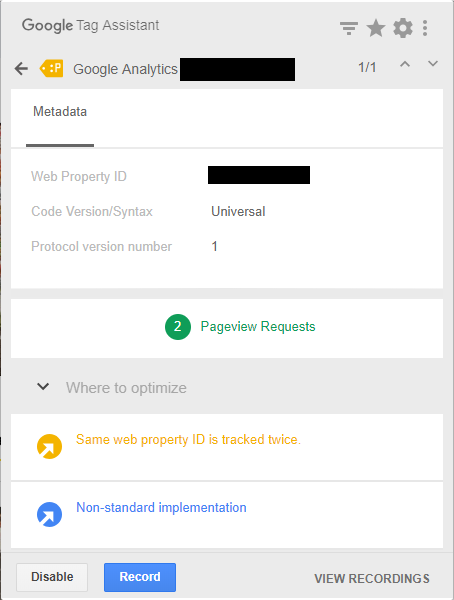
那如果要測試網站是否已經有順利安裝好Google Analytics的話,可以安裝這個Chrome外掛,Tag Assistant (by Google),使用後就會遇到這樣的一個問題,會顯示「Same web property ID is tracked twice」

上網查解決的辦法就是加入這個設定,這樣他才不會重複送出紀錄
{
modules: [
// Simple usage
['@nuxtjs/google-analytics', {
id: 'UA-12301-2',
autoTracking: {
pageviewOnLoad: false //<--add
},
}]
]
}
最後在debug的情況我也遇到了一點問題,就是我想在開發模式下關閉Google Analytics,於是加了以下設定
{
modules: [
// Simple usage
['@nuxtjs/google-analytics', {
id: 'UA-12301-2',
autoTracking: {
pageviewOnLoad: false
},
debug: {
sendHitTask: process.env.NODE_ENV === 'production'
}
}]
]
}
但是發現雖然在開發模式下關閉了,沒想到上線了之後,竟然也沒有打開,一直覺得奇怪,process.env.NODE_ENV這個參數都沒問題啊,build之後確實都是production,後來上網查才知道要在package.json就要帶入這個參數,才能在nuxt.config.js運作,改完後的package.json大概長這樣
"scripts": {
"dev": "nuxt",
"build": "NODE_ENV=production nuxt build", //<--新增NODE_ENV參數
"start": "nuxt start",
"generate": "nuxt generate",
"lint": "eslint --ext .js,.vue --ignore-path .gitignore .",
"precommit": "npm run lint"
}
如此一來就能完美在開發模式和線上產品之間,關閉和開啟Google Analytics,而不用再做兩種不同的設定了